
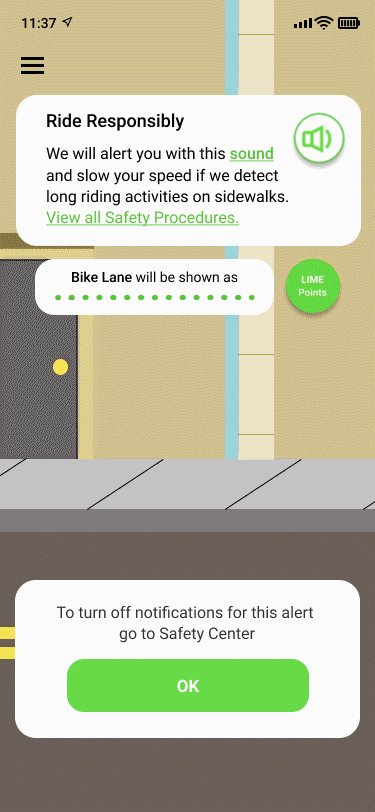
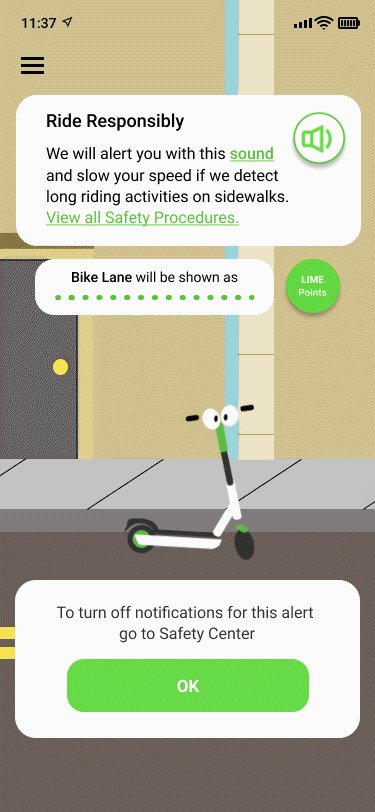
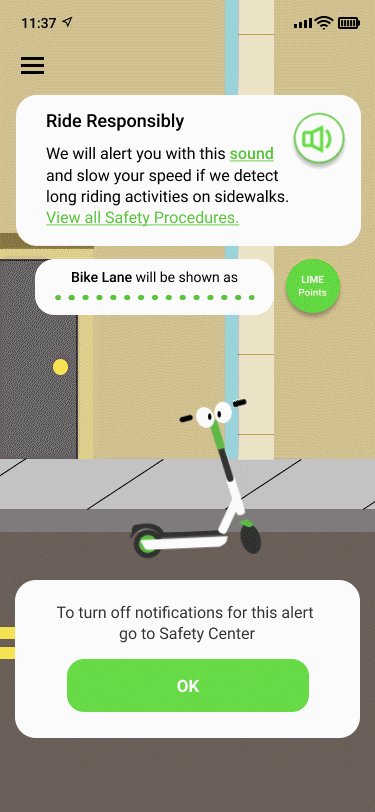
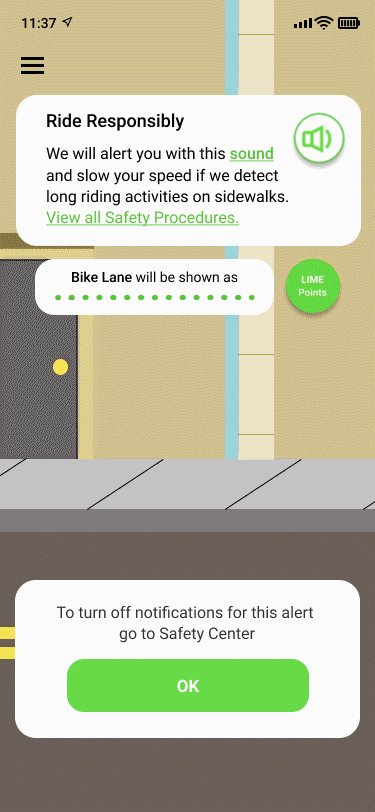
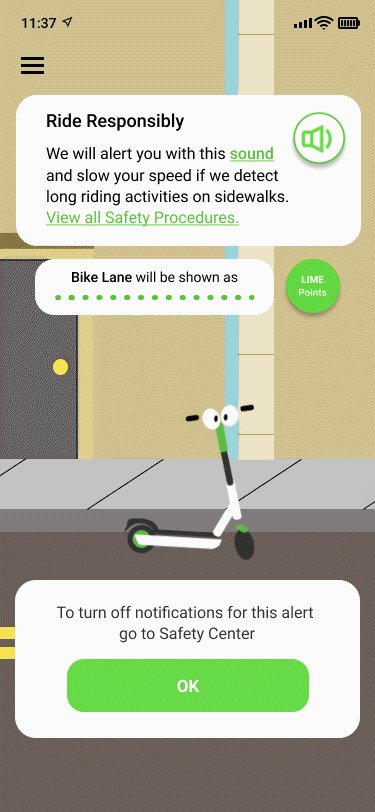
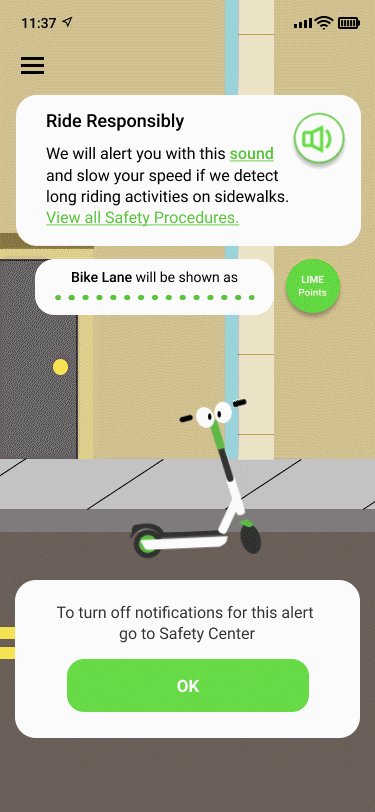
After Effects applied on mascot for the main rules and warning screen.

Lime Redesign App Screens

After Effects applied on mascot for the main rules and warning screen.

Redesigning Lime to create better riders.
In recent years Lime e-scooters have struggled with its profits and maintaining a public-friendly image. A lot of the negativity towards e-scooters comes from a lack of clear safety guidelines and adherence to guidelines.
In a two-week design sprint our team redesigned focused the designs in reinforcing positive behavioral change with our users.
Our team was tasked with redesigning the Lime e-scooter app to encourage riders and users to have better scooter etiquette through positive behavioral reinforcements.
My Role
Lead UX/UI Designer
My Team
Cheryl Yu
Mauro Semedo
Tools
Involvement
Figma, Illustrator, Photoshop, Miro,
and After Effects
Sketching, Research, Wireframing, Prototyping, Usability Testing, Interaction Design, Animation, Usability Testings, and User Interviews
Date
August 2020
A few bad Limes...
Public sentiment has not been kind to Lime since its beginning. And that can largely be contributed to the fact that the public doesn't exactly feel "safe" with Lime e-scooters and with Lime e-scooter riders.


How we want to help!
Our business goal is to create a safer environment for riders, pedestrians, and drivers through the use of our mobile app. We want a way to positively promote good
scooter behavior.
Who are the riders for Lime?

The Casual Rider
The Casual Rider, or Quinn, doesn’t want others to feel frustrated while they ride e-scooters around the city. Quinn wants to feel secure while they ride, and is forgetful so would like reminders at the end of the ride of proper procedures to follow, to not be overcharged.

The Commuter
The Commuter, or Parker, gets irritated easily when people don’t follow proper scooter etiquette. Loves getting the perks of being a good rider and is worried that if others don’t follow good etiquette, scooters will be banned in her city.
Our users need a way to efficiently understand the E-scooters’ regulations and get nudged in the right direction when they forget to do something important because they don’t want the E-scooters to be banned.
To encourage safer riding and repeated good behavior we brainstormed three main ideas to ensure our users' goals through usability tests.
-
Friendly reminders (of e-scooter riding etiquettes)
-
Incorporate gratification techniques
-
Redesign the flows of starting and ending a ride (dependent on riding etiquette)
1. Friendly reminders
First, we noticed that there was a lack of reminders for users when opening the app. We felt it would benefit users to have an opening screen remind them before each ride of rules and proper etiquette.

We found through our research and interviews that a default screen displaying all safety precautions before a ride greatly influenced riders and users to be aware of the e-scooter etiquettes and the public's sentiment towards problematic riders.
A flow of the visual rules.

Click on photo to Enlarge.
There was no page visually for sidewalk rules,. While we saw pages visually dedicated to other rules such as brake checking and wearing a helmet there was non for sidewalk usage. Therefore a page was designed for easier remembrance of the rules, as we found our users responded positively to visual cues for remembering rules.

2. Incorporate
Gamification Techniques

Based on our user research and comparative analysis with other businesses we found users respond well to adherence to rules when given an incentive. This reinforces continuous positive behavior and encourages continued use of the app.
We designed a points system based on Lime e-scooter etiquette aiming for users to be encouraged in garnering points for their rides.
3. Redesign the flow of
before and after the ride

Our user interviews revealed that users would value helmets to be available with scooters, and would greatly influence adherence to the rule.
We researched and found repeated instructions and reminders set before, during, and after a ride highly encouraged users into adopting positive behavioral changes.

Scooter stations would ensure that scooters would readily available in a designated area thereby improving the efficiency in finding scooters for riders, and also lessening misplaced scooters which can be as obstructions to pedestrians and drivers.
What our users had to say afterward
"I'd like it if I was able to see a rewards system and my total points somewhere."
Users wanted more awareness of points and reasons to collect points. They also felt inclusions of badges would be helpful in showing progress.
KEY INSIGHT
"I think it's good to have a reminder of rules before a ride."
KEY INSIGHT
Our users expressed they liked a screen re-informing them of the rules in case it is their first ride or even a ride after a long period of inactivity.
"The screen looks too cluttered before beginning a ride."
KEY INSIGHT
The map screen before beginning a ride was too clustered for a few users and felt it had too many distractions. We decided to remove some text and functions to have a "cleaner" look.
Users went through three tasks to demonstrate the efficiency of the redesign and possible pain points.
1.
Search for Lime Points and e-scooter rules before
starting a ride.

Click IMAGE to ENLARGE.
DESIGN CHANGES
2.
Find a Scooter Station and end the ride.

Click IMAGE to ENLARGE.
DESIGN CHANGES
Flow for the habitual rider with bad e-scooter etiquettes.
3.
Click IMAGE to ENLARGE.
DESIGN CHANGES


Creation of the Scooter Mascot
Research has shown that certain aspects of anthropomorphism influences our behavior and attachment to a product.
Initial sketches
Research has shown that people get influenced by an inanimate object when said object has "eyes". People are more inclined to behave better if they feel they are being "watched" regardless of whether or not the eyes belong to a living object or not.
Studies show us that the closer we are to someone or something, the more likely we are to adapt to their minds.


Click IMAGES to ENLARGE.


The Next Steps

Less reliance on QR codes and use increase engagement through push notifications that alert of nearby scooters.
ACCESSIBILITY

Implement RFID helmets and sanitary boxes attached onto select scooters for easy access to helmets for users.
HELMETS

Scooter stations will ensure ease of access and decrease obstruction from negligent use.
SCOOTER PARKING
Allow riders to set destinations and ensure safest route possible.
